UX & UI for Givingful
Finalizing core user flows and preparing wireframes + prototypes supporting the handoff for Givingful, a marketplace website that helps non-profits acquire resources and volunteers.
PROBLEM
Non-profits consistently need resources and volunteers, but it’s a struggle to source them.
Community members want to support non-profits, but apart from financial donations, they don’t know what organizations need.
OPPORTUNITY
Create an online marketplace that leverages the circular economy.
Organizations can post what they need and community members can support causes they care about by responding to these posts.
Project Overview
Goal: Finalize core user flows, ensure cohesion across the design, and prepare the Givingful website for handoff.
My Role: UX & UI Designer.
My Focus: I joined in the final stages of this project. I completed missing user flows, created cohesive visuals and text, and spearheaded the documentation process to ensure a smooth handoff.
Our Team: 3 UX/UI Designers, 5 Engineers, 1 Product Manager
Timeline: May 2023-Present.
Tools: Figma, Zoom, Google Suite
Context: The Givingful website is produced through Non-Profit Circle. Because the design team is comprised of volunteers, time and resources were minimal.
Design Process
-
1. Complete User Flows
Finalize all flows related to the user profile for the Non-profit persona and Individual persona

-
2. Refine Wireframes
Ensure cohesion with the style guide, enhance visual design, polish microcopy

-
3. Prepare for Handoff
Organize the design files and add annotations to explain key concepts in wireframes/prototypes.

Complete user flows: finalize all outstanding flows, focusing on the user profile pages
Outcomes
Profile flows aligned with requirements for the Individual persona and the Nonprofit Organization persona
Account setup function confirmed by the Engineering team
Core flows prototyped to demonstrate how users can set up, edit, and interact with the profile functions
Activities
Study the design to understand how all flows connect and distinguish actions that the individual persona can take vs. actions the Nonprofit persona can take
Gather design inspiration from sites like LinkedIn, ADP List, and Google Docs
Use iterative design: Create designs, get feedback from designers and engineers, and make improvements
Key design decision
The Organization persona needs to allow multiple users to run the nonprofit’s profile page. Determining the function and flow for this capability took collaboration and strategic iteration.
Goal: Create flow for organization persona that allows multiple users to run a non-profit’s profile
Purpose: Running an organization’s profile involves many actions and responsibilities. More than one person is likely needed to manage one account.
Initial Solution: I adapted a log-in design pattern from Netflix: 1. User logs in with the organization’s account credentials. 2. User selects their name. 3. User is logged in to their profile under the organization’s account.
Problem: The Engineering team explained that this setup would not work for Givingful. All users must have an individual profile outside of the organization’s page. (Users can’t solely have a sub-profile that’s attached to the organization’s account). With this requirement in mind, I went through rounds of iteration and ultimately created a viable solution.
Flow solution
After rounds of iteration, I crafted a flow that allows multiple users to access the same account. The Account Admin can add Representatives who will be granted access to the organization’s profile.
I was inspired by a design pattern from Google Docs, where the document owner can share the document with individuals. This flow adheres to system requirements and is the simplest solution for users.
2. Refine wireframes: polish profile layouts, align with style guide, and write clear microcopy
Outcomes
Profile pages polished to be functional, organized, clear, and cohesive with the style guide
Style guide updated based on a few elements added to the finalized flows
Activities
Study the style guide to understand how it’s been applied to areas of the Givingful website that were already complete
Revise wireframes for clarity: Use visual design principles to organize pages, refine microcopy to further help users understand the profile page functions
Leverage design patterns from similar products to accelerate the revision process.
Key design decision
Both personas need access to messages and notifications on the profile page. It took many iterations to determine the optimal placement and function for this feature.
Goal: Help users locate messages and notifications on their profile page.
Purpose: Users will exchange messages about posts. For example, an individual can respond to a need that an organization has posted.
Initial Solution: I added a Messages category at the top of the profile page. This would make posts with messages visually prominent on the page.
Problem: Making a separate messages category created confusion with the other post categories. Additionally, I had to scrap the initial profile layout, so I had to experiment with the messages as the page shifted.
Initial Design
The initial design included Message icons on posts with message threads. This created an issue in discoverability. Posts are sorted into categories, so if users don’t scroll to each category, they may miss their messages.
Solution 1
I experimented with an empty state by adding a Message Thread category at the top. This would pull all posts with messages to the top, making them more visible. Ultimately, this profile layout evolved to fix other issues, so I had to move on from this concept.
Solution 2
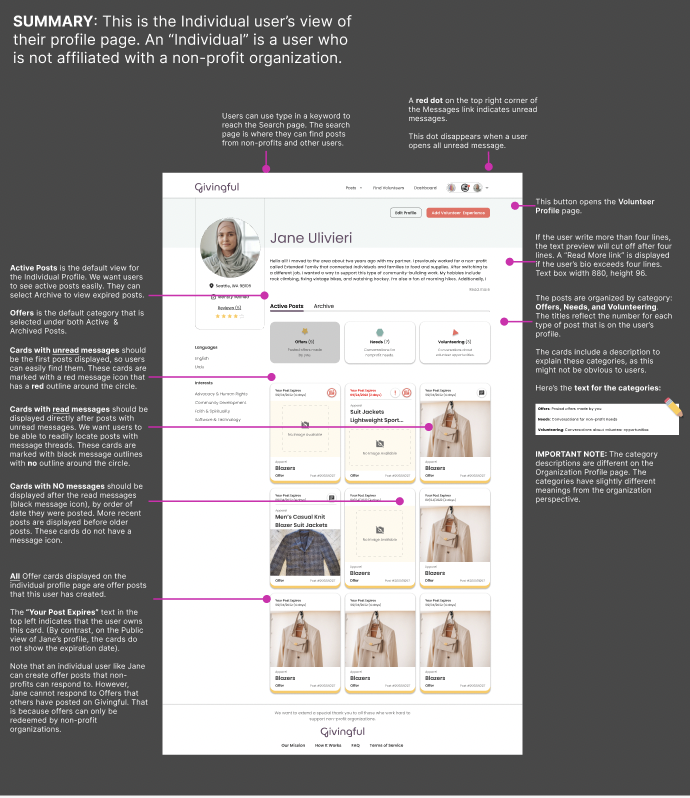
With this new layout, posts with messages are displayed first. The Messages text at the top indicates new messages with a red dot.
With this design, users can only access messages by opening a post. (Clicking on Messages at the top does not open anything). Only providing access to messages through the posts could make it very difficult for users to track the threads.
Final Design
After many thorough collaborative discussions, the team decided that adding a message dashboard was the optimal way to organize Message threads.
Messages are still embedded in the posts, so it didn’t mean a complete rework on the engineering side. Users access messages in two ways. 1) Open the Dashboard in the navigation bar to see all messages, formatted like an email inbox. 2) Open a post to view the messages associated with that post.
Messages + Dashboard solution
Initially, users could only access messages from posts, which are saved to the profile page. To be efficient, I started by reworking the profile page layouts so message threads were more visible and less likely to get lost. Discussion with the team sparked the decision to add a message dashboard. This way, users can access messages from posts and from the dashboard.
While this required more changes than we anticipated, it was worth the time. The dashboard allows users to see messages in an inbox-inspired layout. This makes it easier for users to keep track of posts over time, and it prevents messages from getting lost in the posts.
3. Prepare for handoff: organize the design file and add notes to clarify features, states, and flows
Outcomes
Created a streamlined documentation process, so all flows are organized in the same way
Set up communication channels to help the engineers communicate feedback and questions with designers
Activities
Research documentation strategies to improve my approach to organizing a design file
Check and double-check wireframes and prototypes to ensure accuracy and consistency
Key design decision
The Figma file was disorganized and only made sense to the design team. To pave the way for a smooth handoff, I restructured the file so it was navigable and clear.
Goal: Make the Figma file accessible to engineers, project managers, and the broader team
Starting point: The Givingful project had been going for a few years, and the design changed hands over time. Because of this, the design file was difficult to decipher and lacked organization.
Approach: I wanted to expand my ability to make clear design documentation, so I researched methods online. I used these strategies and leveraged my skills in writing and teaching to craft a user-friendly file.
Initial documentation
While some flows and wireframes had no notes, other parts of the file had notes in different formats, such as what is shown here. This is a great start, but I wanted to streamline and enhance this to best support the team.
Final documentation
One of the resources I encountered in my research was a documentation video from Femke Designs, a YouTube account run by a Senior UX Designer. I implemented some of the best practices from this video into my process.
Use Sections in Figma to create a clear division between flows
Add a summary to introduce the flow or page function
Enhance scannability by keeping text and arrows symmetrical and bolding keywords
Label frames in a flow with this convention: “1.0 Flow Name, 1.1 Flow Name, 1.2 Flow Name”